hexo博客优化+部署
本文背景
前几个月,我将博客从云服务器迁移至个人服务器,使用frp穿透进行内网服务的部署。同时将博客从PHP的Wordpress切换为Hexo,并将原博客的图片资源部署至阿里云OSS。但由于个人服务器的运行条件有限,网络有时会断开,所以博客的运行并不稳定,有时会无法访问。
解决思路
因为目前博客基于Hexo,那么就可以借用github的pages功能,将生成的静态文件部署在githgub仓库内。但github有一个限制,私人仓库无法使用pages功能(免费版),所以就有以下解决方案。
首先创建两个仓库,仓库A存储博客源文件,权限设置为非公开。仓库B存储仓库A发布(build)的静态文件,同时将博客的域名CNAME到仓库的pages域名。
让我们再进一步去思考(偷懒),如果可以每次写完博客之后,有一个“机器人”自动的帮我进行生成、部署任务那将是极好的。这时候就可以使用github的wordflow功能。该功能可以在我push仓库的时候触发,自动帮我生成静态文件,并将静态文件发布到公开的仓库B。
解决步骤
仓库设置
既然我们有了新的解决思路,我们只需要创建两个仓库即可,假设现在我们创建了两个仓库分别为blog与[your github username].github.io(以下简称blog_publish仓库),其中blog是私人仓库,并不公开,另外的仓库设置为公开。
仓库权限以及personal_token设置
首先要将你的blog_publish仓库设置为允许actions修改,Settings->Actions->General
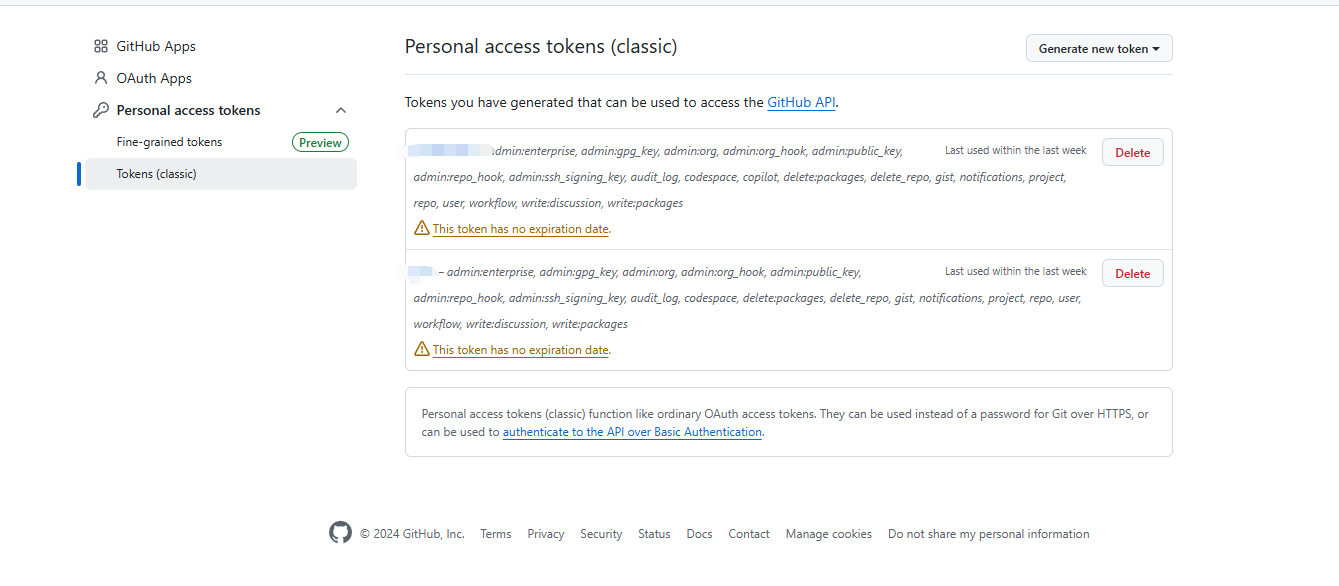
设置完成之后需要获取个人的github的personal access token,进入你的github profile界面,点击右侧头像,选择Settings,再点击左侧的Developer Settings,之后点击Personal access tokens设置你的Tokens(classic)
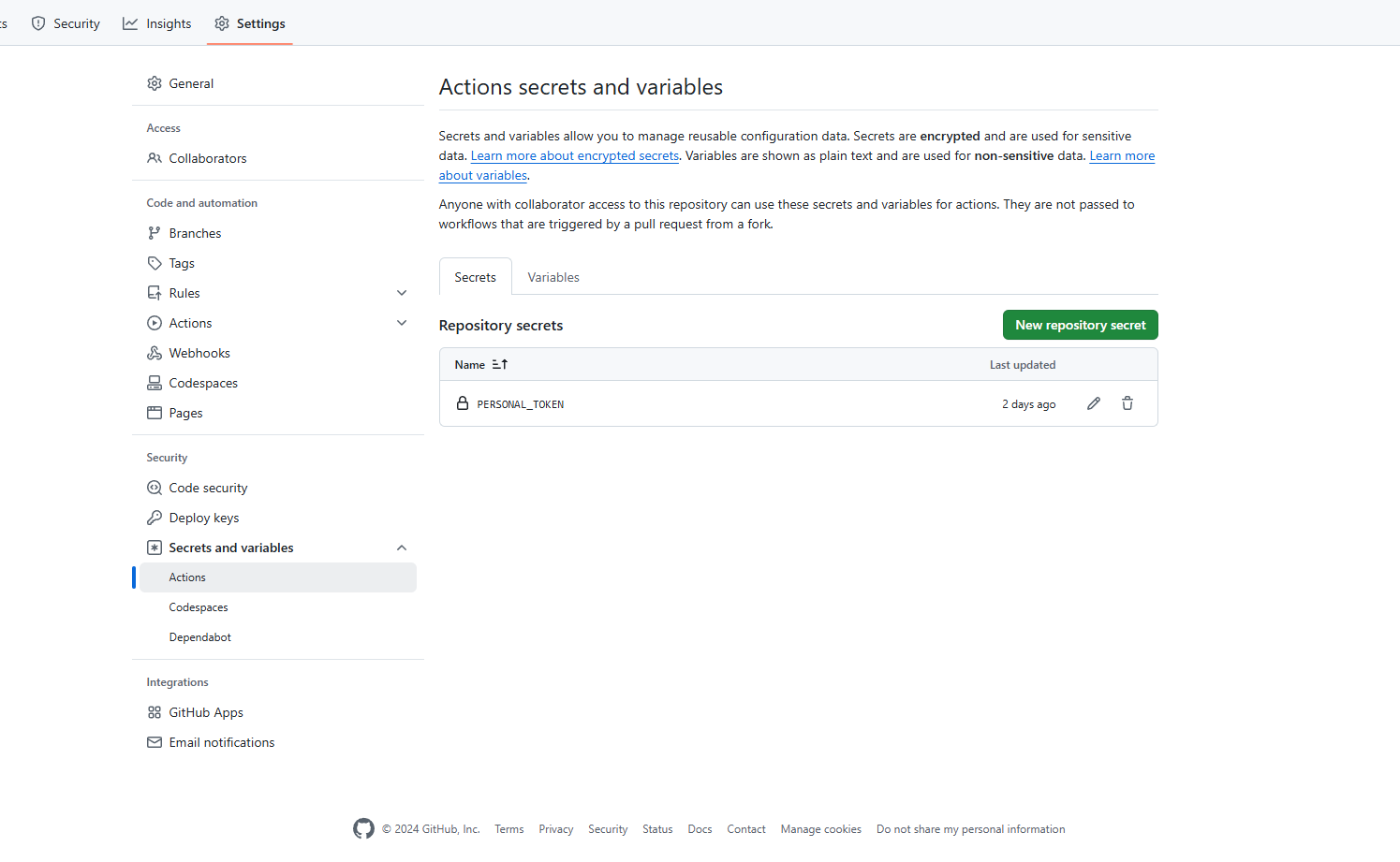
接下来将你的access token设置再blog的Secrets and variables中Actions的Secret内添加PERSONAL_TOKEN。此步骤的目的是使blog的workflow具有将生成文件推送至新仓库的权限。
初始化blog仓库
在本地使用git clone 将blog仓库克隆下来,并在此文件夹下使用npm安装hexo,此步骤可以参考hexo官方文档,之后将你的博客文件复制到source/_posts文件夹下。
为blog 仓库创建Actions脚本
在本地blog仓库文件夹下创建一个 .github 并在此文件夹下创建 workflows 文件夹,接着在 workflows 文件夹下创建builder.yml文件,同时复制以下代码至该文件。
1 | |
向blog仓库添加文件
在blog文件夹下,使用git对仓库推送(别忘记创建.gitignore忽略node_modules)git add . git commit -m "first commit" git push origin main
之后等待Actions执行即可……
——wicos 2024/11/17